Ray Tracer
 Screenshot of the UI
Screenshot of the UIOverview
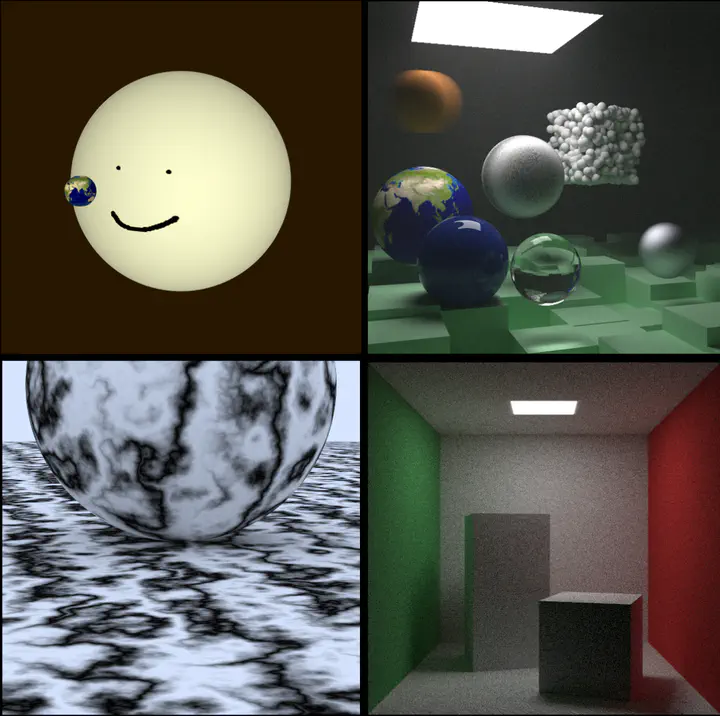
Lighting Path tracer implemented by following Peter Shirley’s Ray Tracing in One Weekend book series.

I rendered the below image using my ray tracer and now use it on all websites where showing a real face is not required.

There is a small back-story:
- Left picture (2018) I drew in 5 seconds in paint as a placeholder to use somewhere temporarily, then ended up using it a lot.
- Middle picture (2019) is when I decided to map it on a sphere in Unity and make it look like the earth is spinning around it.
- Right picture (2021) was me wanting to apply the ray-tracer to something. It ended up being more work than I expected: adjusting the amount of lighting (and having to re-render the whole image to see the result) took a while. Also, because I forgot about the importance of FOV for angles to look the same, it took long to set the correct object and camera positions and rotations before remembering that the FOV has to be matched to the Unity scene.
c: